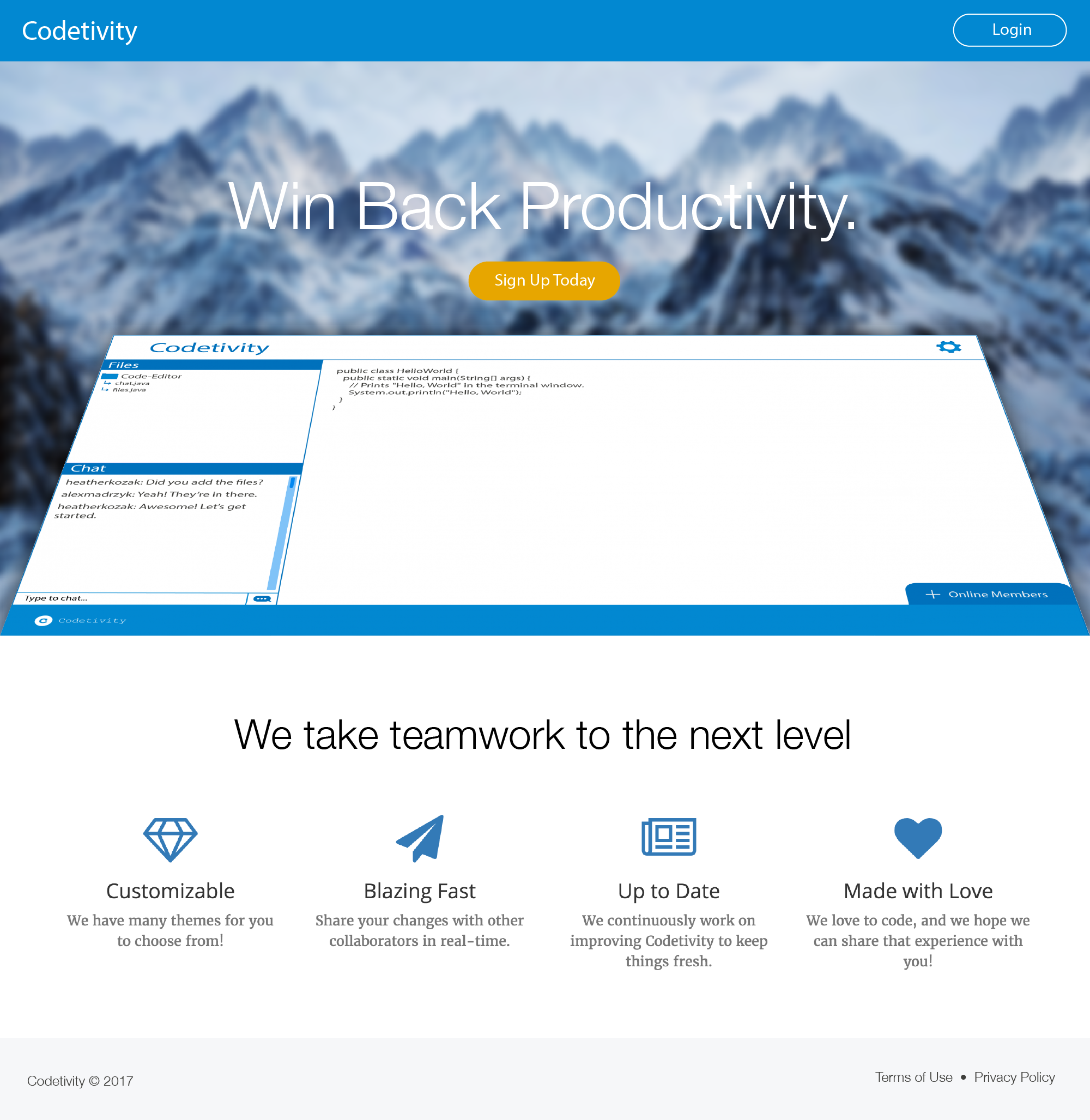
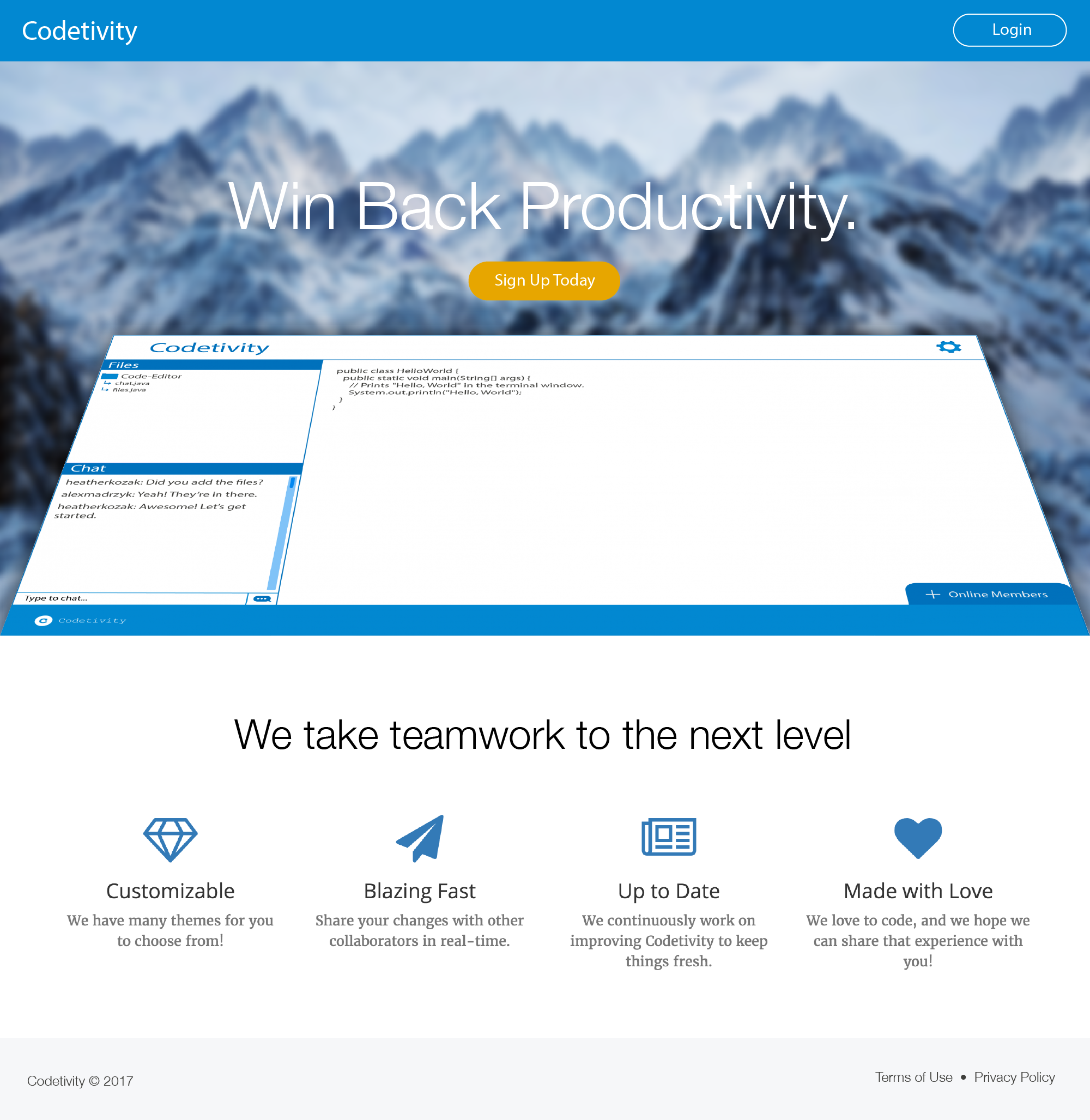
Landing Page


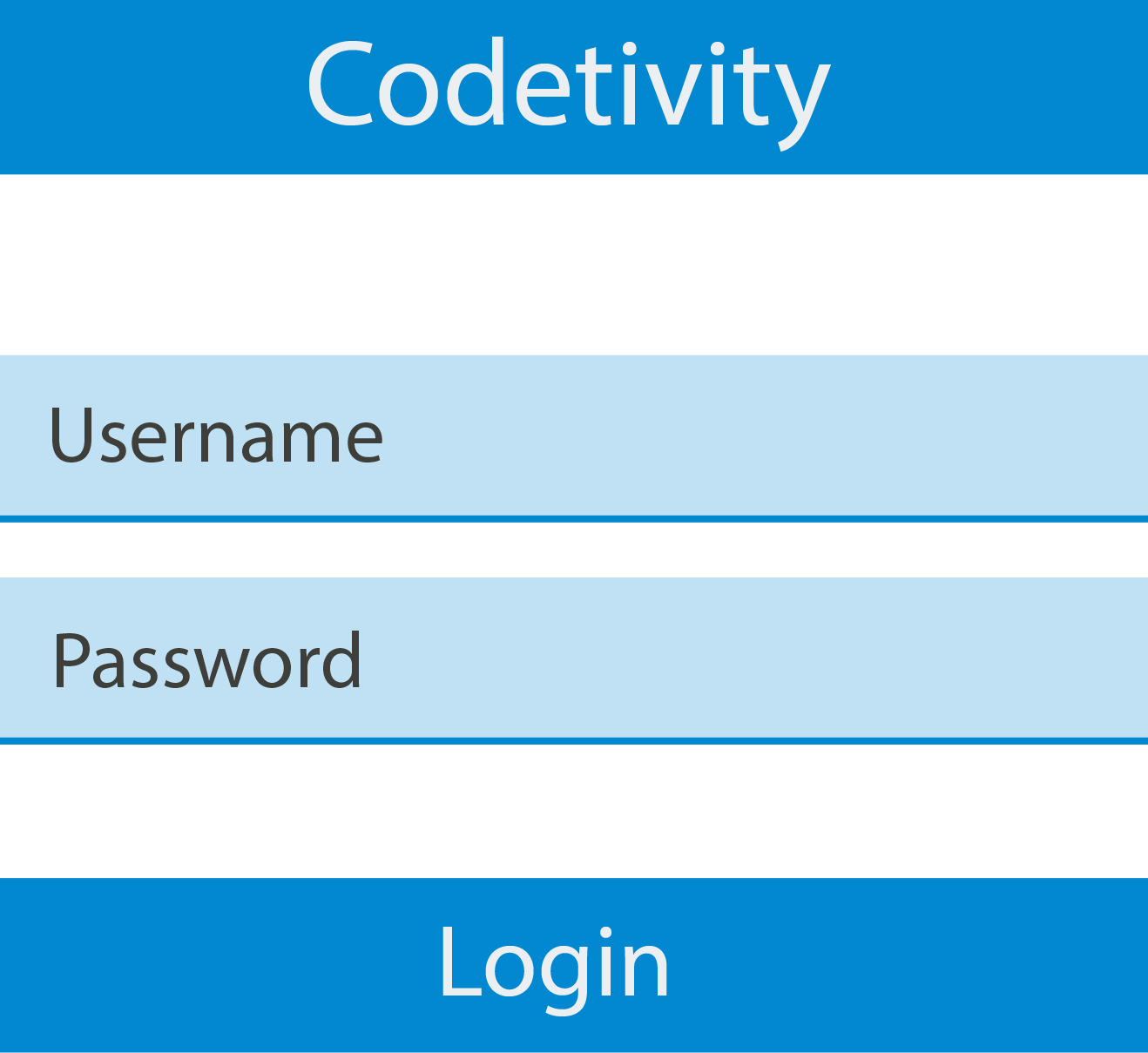
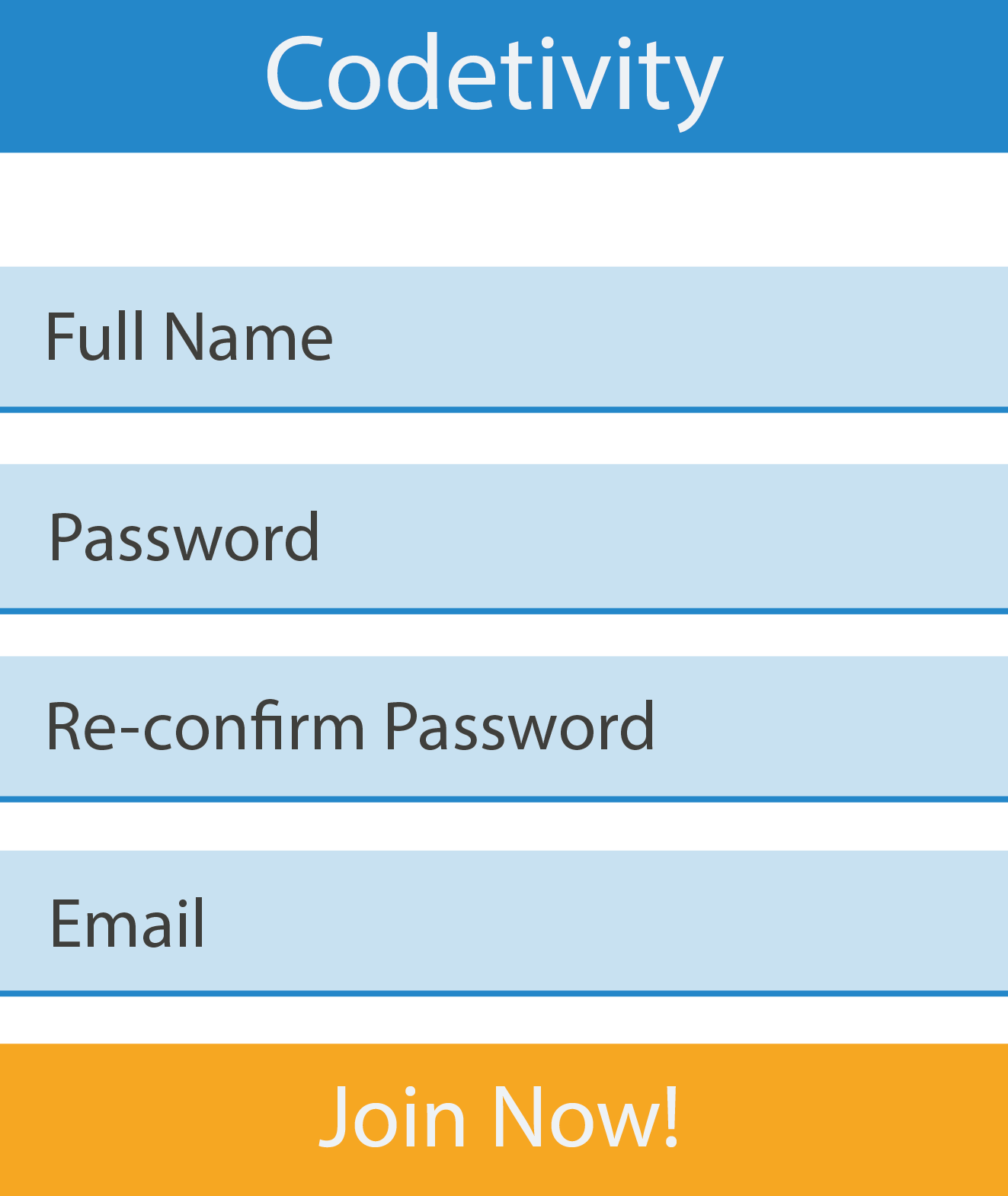
These are the modals that will appear once the "Login" and "Join" buttons appear. They will pop up above the home page and take them to the main coding area shown next once filled out.


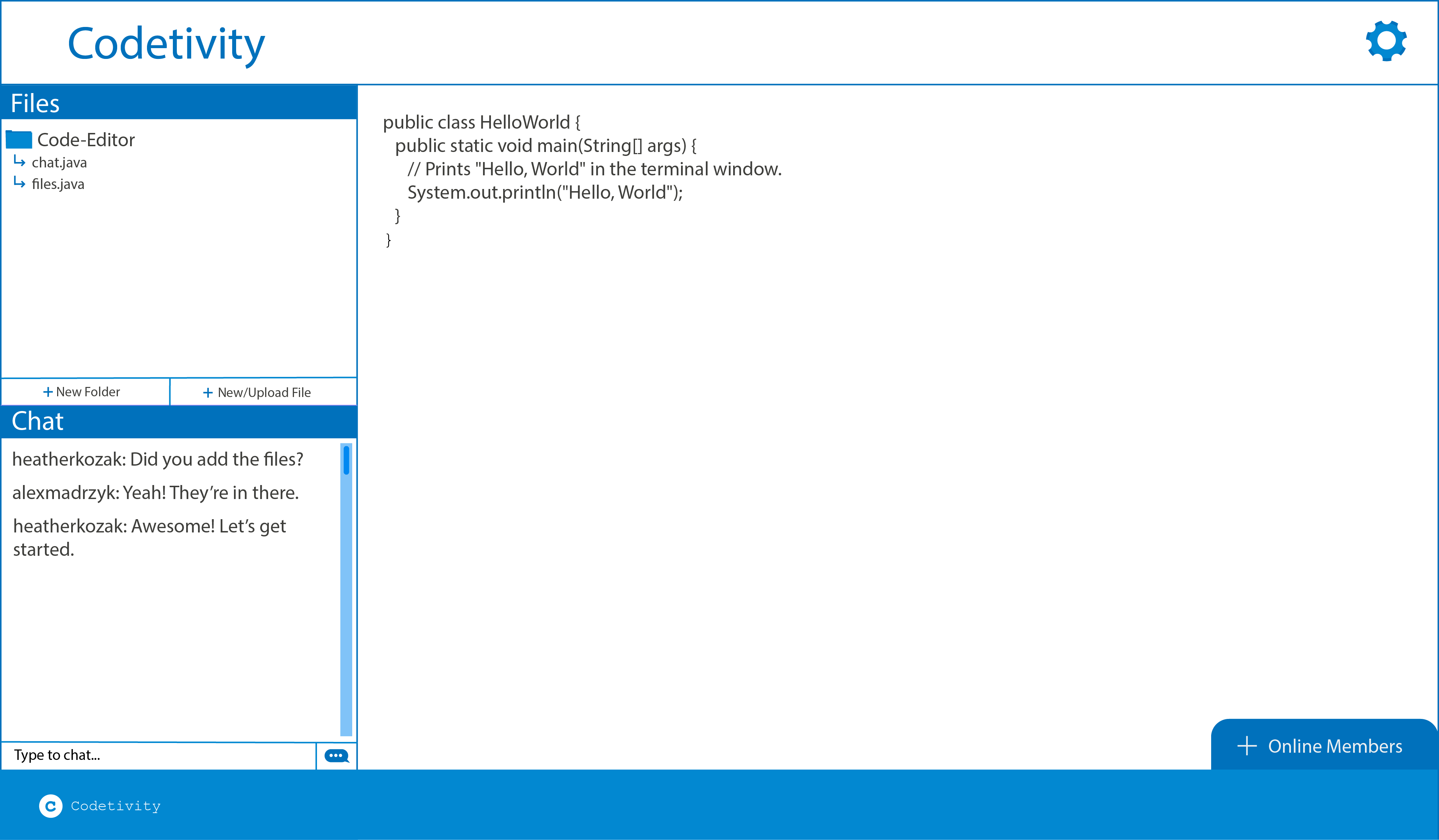
This is our main page once a user is logged in. Here they can chat in the bottom left by clicking and typing in the "Type to chat..." box. As well, they can scroll through their current session chat with the scroll bar.
Above the chat they have access to their files and directories. They can minimize what they need/don't need at any point by clicking on the directory.
In the middle section, they can collaborate and code freely with their teammates on a file. It will update live-time, but show you where others are typing so confusion should not happen.
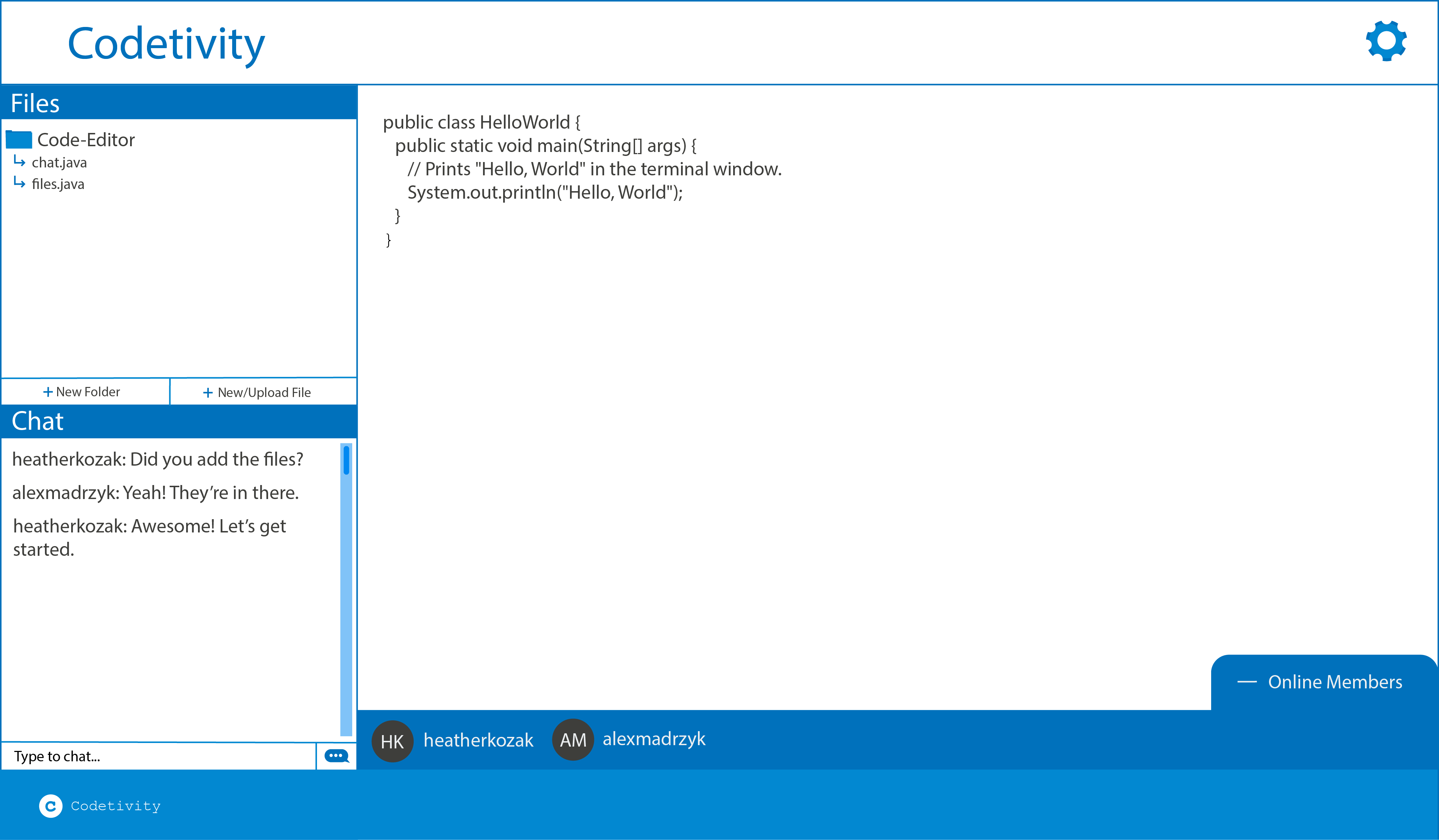
In the botton right, a tab can be pulled up to show who is online at any moment, as shown in the next image. It can shows a bubble with their initials as well as the username of the person online.
Lastly, in the top-right corner there is the settings tab, this will pop up the settings menu shown below.

This is what the members tab looks like when the user clicks on it.

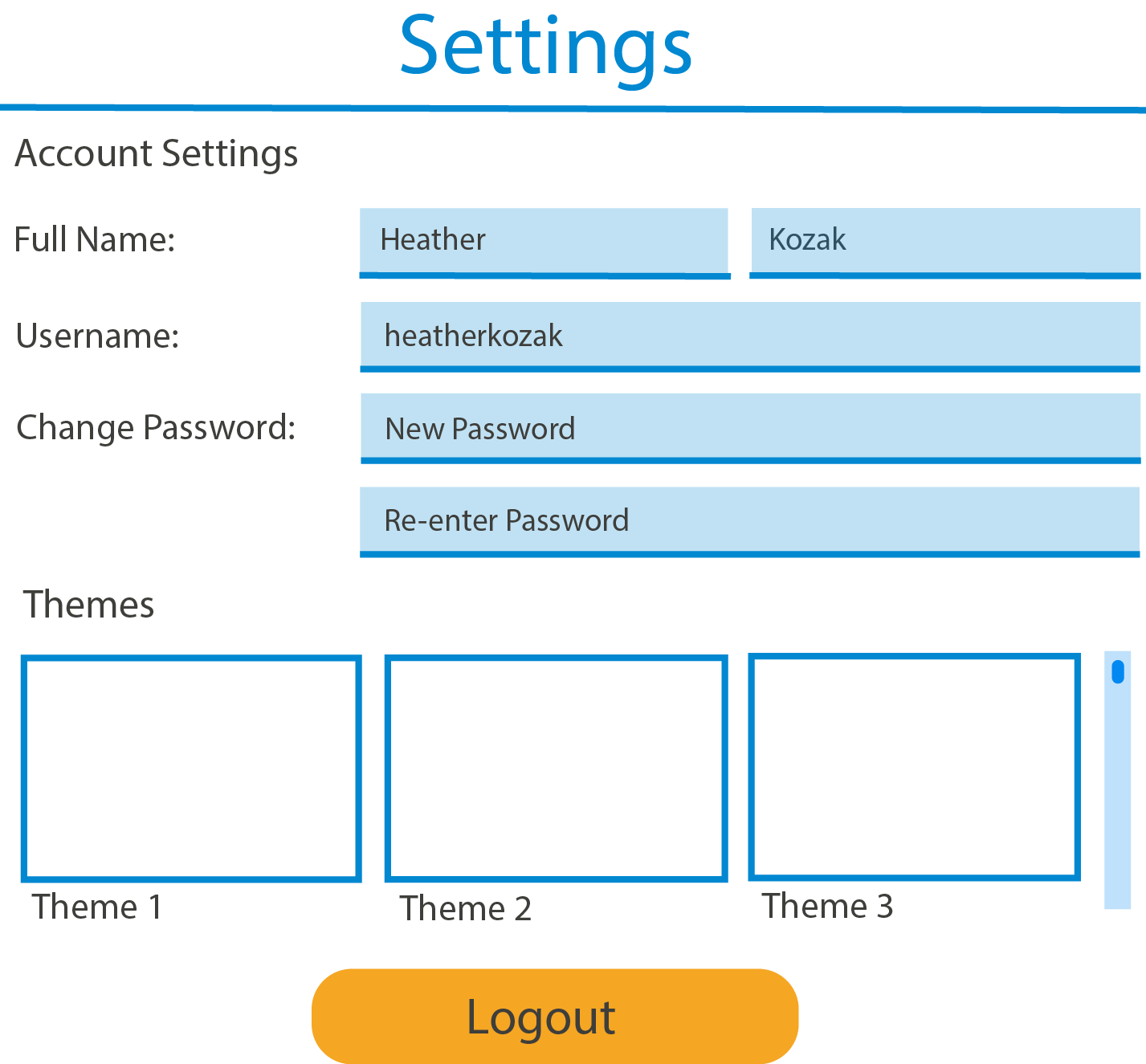
When the user clicks the gear icon, it will pop up with this menu, where you can change your account information, themes and you can also logout.